A prototype is initial sample, model, or release of a product built to test a concept or idea or just to learning from. In software development, prototyping is often basic working model of product or system for demonstration purposes. The word itself derives from from Greek prototypon “a first or primitive form”, more info about the etymology of the word can be found here.
UI Prototyping
User Interface(UI) prototyping is analysis technique in which users are actively involved with their feedback to help the developers/designers to improve the system UI design and experience. Below we will describe the steps involved in that process and examine the logic behind every step in the process.
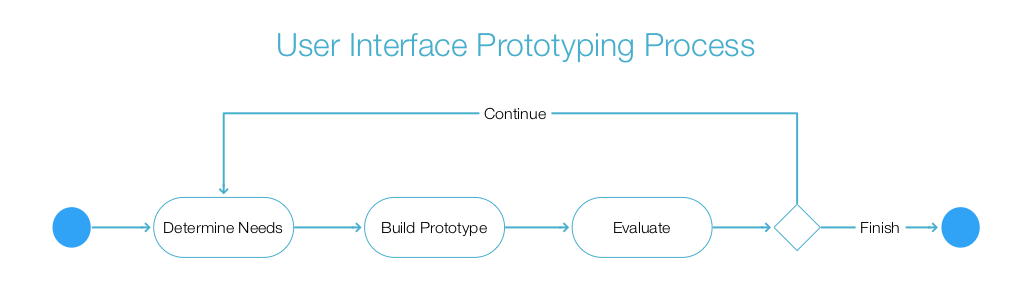
In the flowchart above you see the following steps for mentioned process:
Step 1. Determine the needs of your users and improve their experience by deciding how to evolve the essential parts of your UI.
Step 2. Now is the time to move your prototype from your hand-drawings, flip-chart paper, sticky notes or even Grafio to the reality so your users can give their feedback.
Step 3. After you build your prototype, give it to the users so they can evaluate that it meets their needs, sometimes this can be done easily for few minutes, sometimes it takes more time and more complex approaches – like group meetings and demonstrating your prototype.
When evaluating ask yourself and your users what is bad/good/missing in the current prototype?
Step 4. Now it’s time to make decision do you need to scrap/modify or even add new parts in the prototype and go again in the cycle or to stop because you found what you need or it doesn’t generate new ideas anymore.
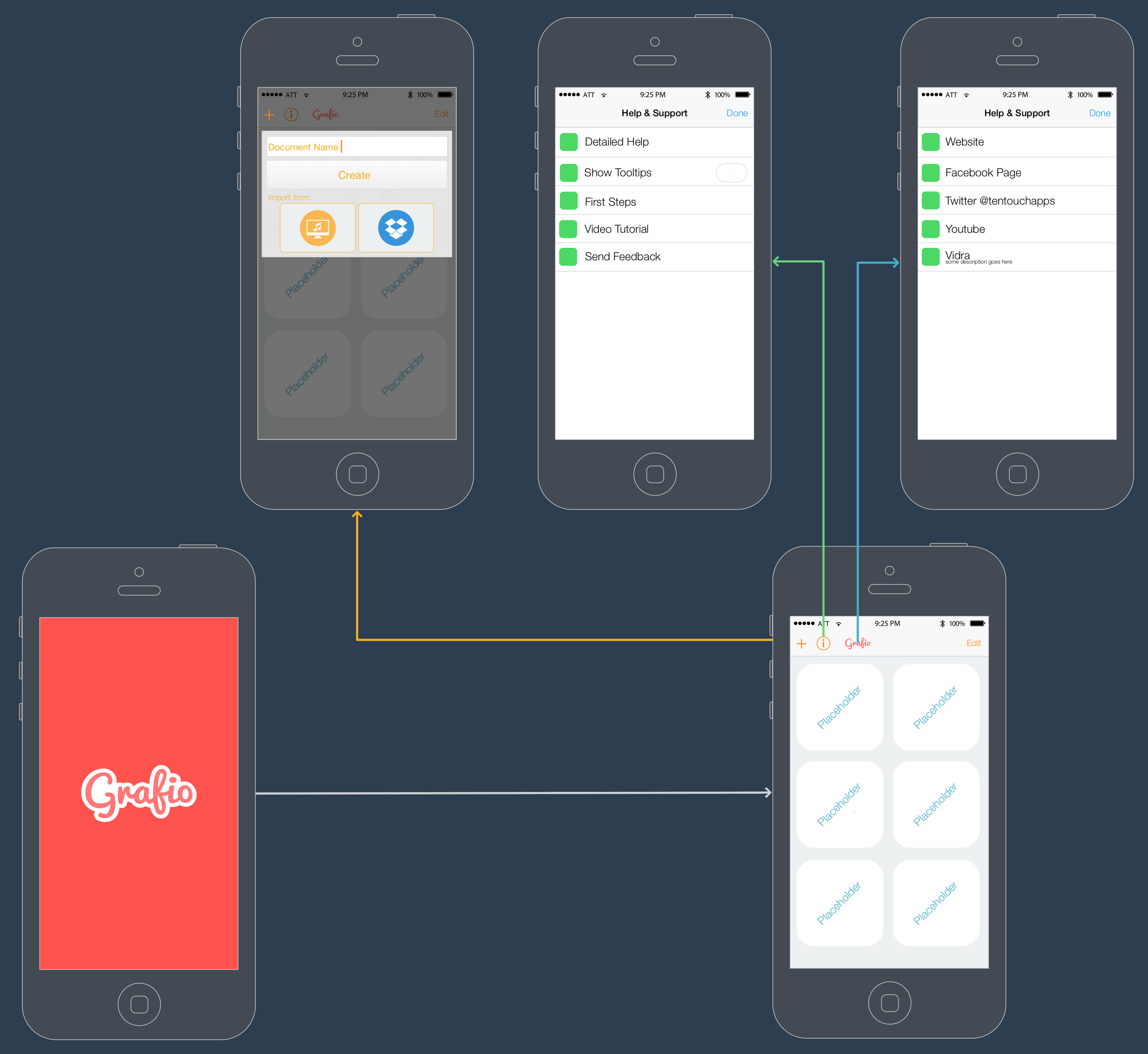
Here is one example of prototyping in Grafio for Grafio, we draw our results from the process it self and maybe something is coming out soon™ 🙂