Wireframes are an important step in any screen design process. It allows you to define the hierarchy, the visual backbone of your design, making it easier for you to plan the layout according to how you want your user to process the information. A wireframe separates the graphic elements from the functional elements in such a way that teams can easily explain how users will interact with apps/site.
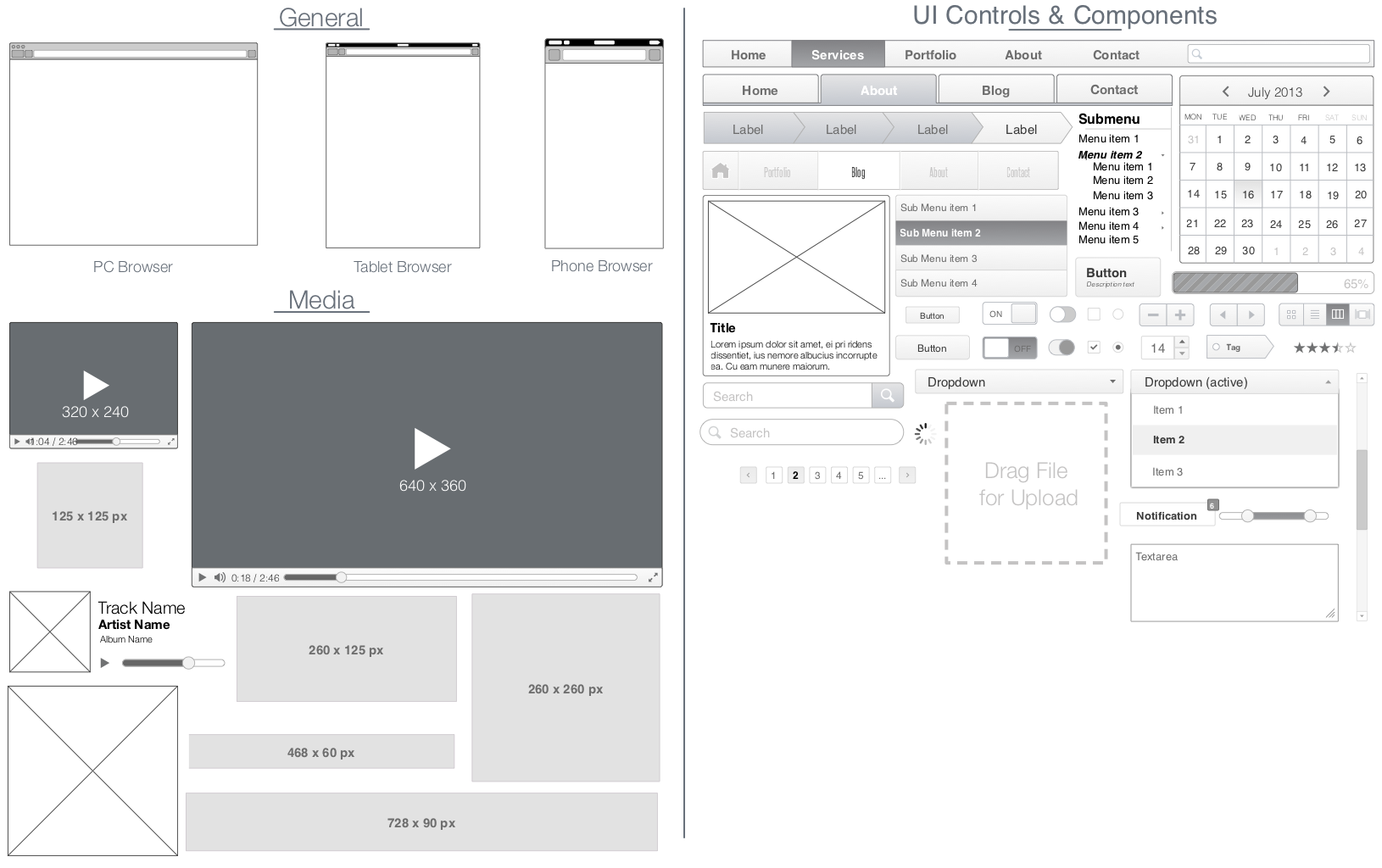
Stencils Included in Grafio
History
The term wireframe actually predates its use in web design. Originally, wireframes were used to show 3D objects in Computer Aided Design (CAD). In web design, ‘wireframes’ are visual guides that represent the skeletal framework of a page or app screen. They commonly depict functional layout: including interface elements and navigational systems. The wireframe usually lacks typographic style, color, or graphics, since the main focus is on functionality, behavior, and priority of content. This is a direct consequence of their CAD history. In other words, it focuses on what a screen does, not what it looks like.
Benefits
- Test and refine navigation
- See how content lays out on the page
- Study and rapidly refine the user interface design of web forms and interactive elements
- Evaluate overall effectiveness of the page layout against usability best practices
- Determine web development/programming requirements
Example Wireframes
The samples you see below were created in Grafio using the wireframe stencils. You can download any sample and open it in Grafio.