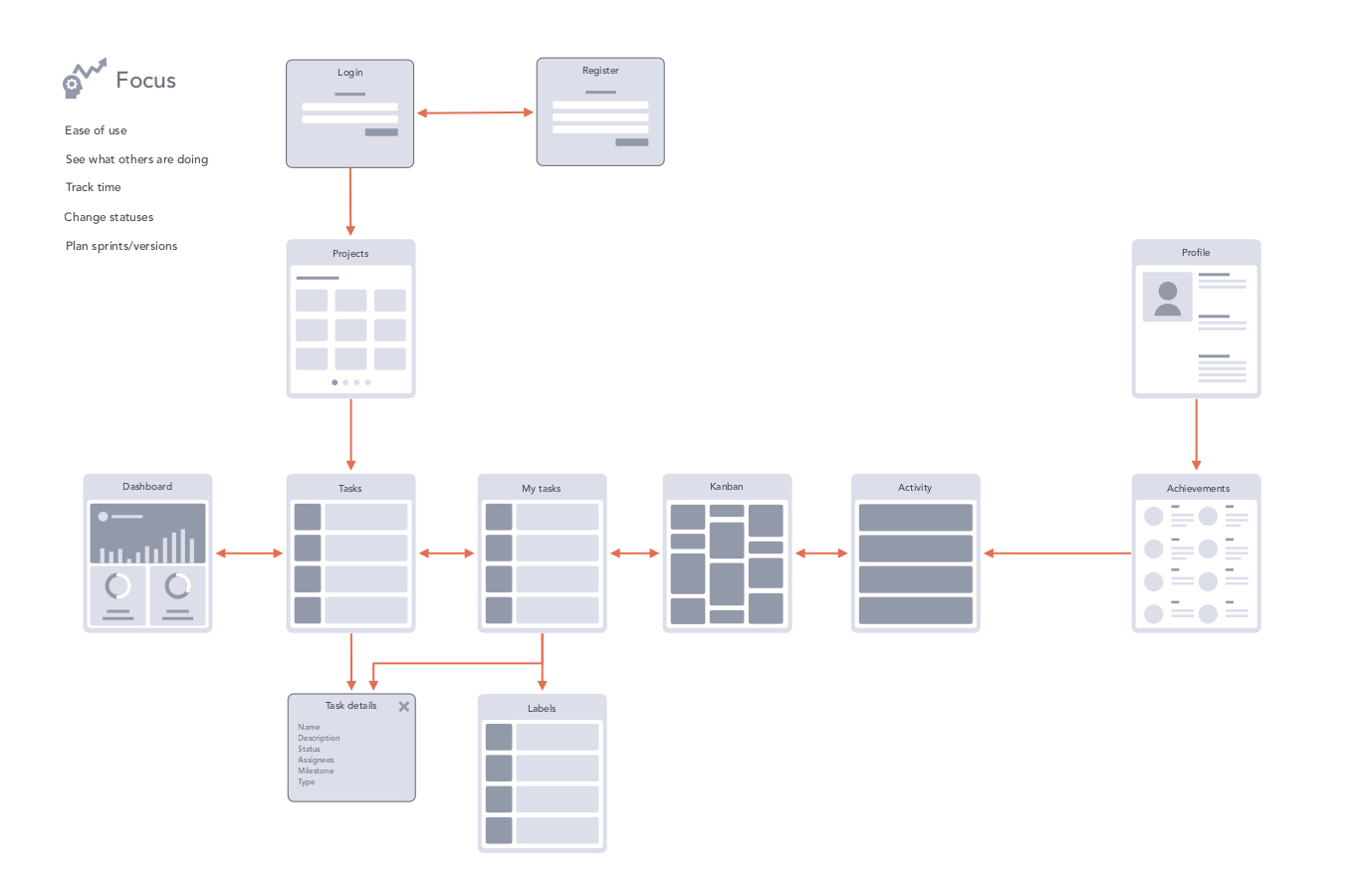
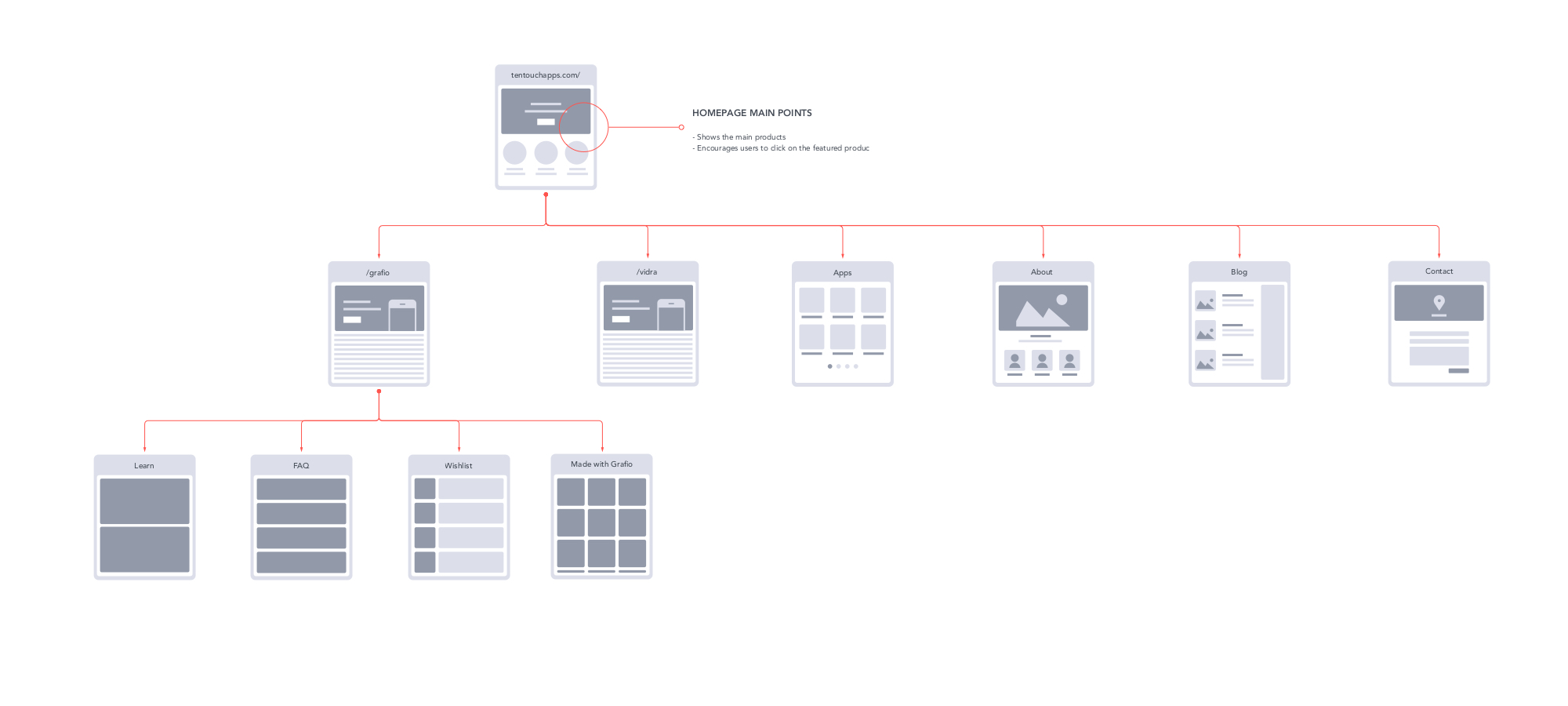
UX flow chart / sitemap is a graphical or symbolic representation of a users flow through an interface.Using the most common building blocks of a website you can easily plan all user interactions and information architecture of a simple or complex website.
Why Use UX Flowchart / Sitemap?
User Experience flow chart is a great way for you to show a logical flow and relationships between all components of the user interaction. Most commonly these are different pages of a website or mobile application. Flowcharts in general are clear, concise method of displaying information and that’s why they are a preferred method of conveying data across various industries. Educational materials are often created using flowcharts because they’re visually stimulating and easy to understand. A nicely laid out flowchart will gain and hold the reader’s attention when a block of text will often fail. UX Flowcharts / sitemap are no different, they could also be used if you are having trouble understanding a messy website sitemap, in that case creating a sitemap will help you see how the website works.
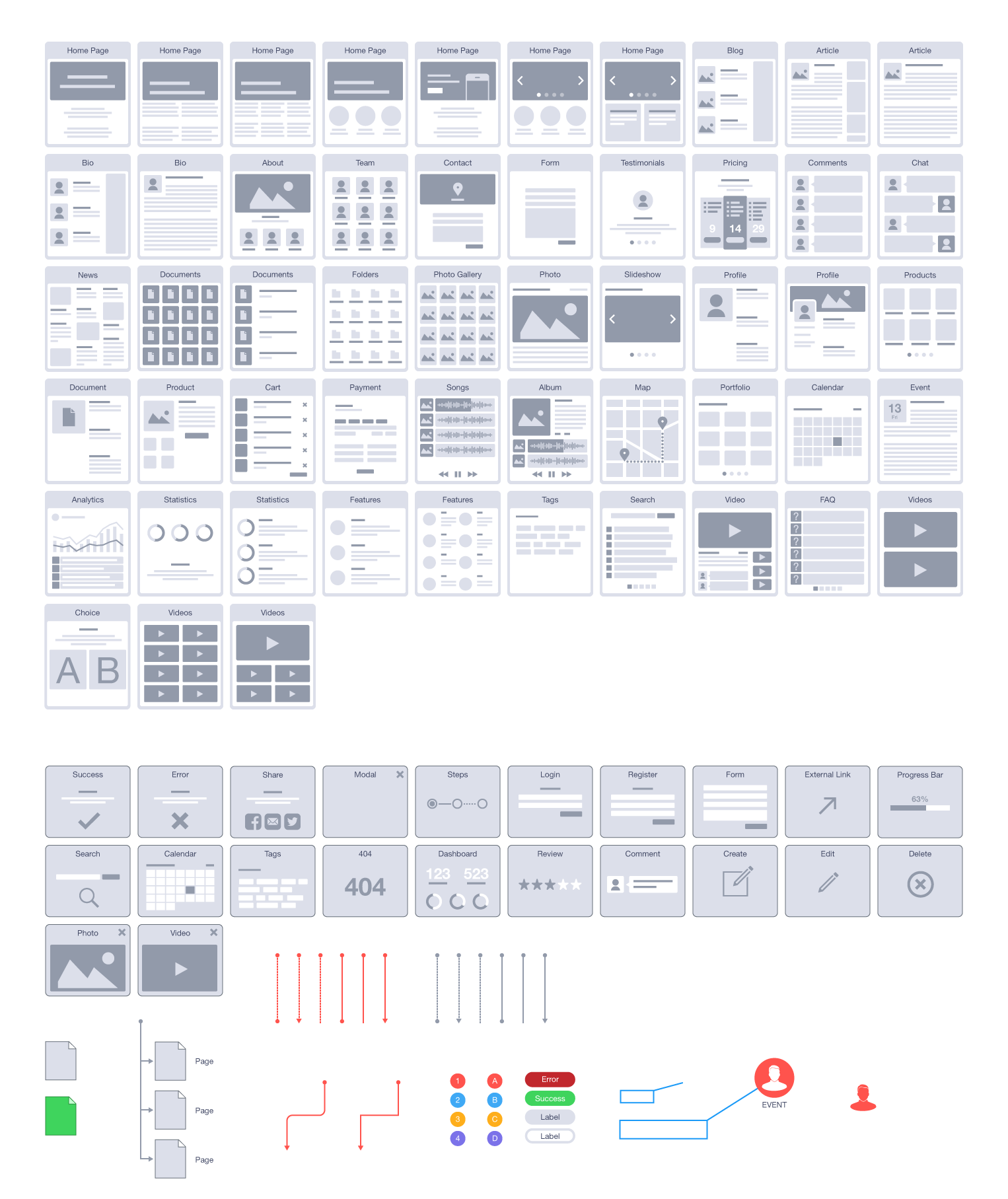
Stencils
Grafio has a rich library of UX Flowchart elements which you can use to recreate almost every website there is in the web. By dragging and dropping the elements on the canvas you can then connect them to show what the website flow is.